Berikut ini akan saya berikan Tips Mempercantik Tampilan Blog, Agar Blog Lebih Keren yang saya ambil dari blog saya yang mestiqui.com , silahkan disimak.
Template memang menjadi bagian yang penting dalam sebuah blog, desain
template yang bagus serta mempunyai tampilan yang enak dipandang menjadi
salah satu yang cukup penting, karena yang pasti jika tampilan blog
kita bagus akan disukai pengunjung, sehingga pengunjung juga suka dengan
blog kita dan juga betah berlama-lama di blog kita. Dan kali ini
mestiqui.com akan membagikan tips mempercantik tampilan blog, sehingga
tampilan blog Anda terlihat lebih keren.
Saya selaku admin blog mestiqui.com paling suka dengan blog yang
mempunyai tampilan elegan, enak dipandang, rapi, dan masih banyak lagi
yang lainnya. Silahkan Anda nilai terlebih dahulu tampilan blog
mestiqui.com seperti apa, karena pasti penilaian setiap orang
berbeda-beda.
Tapi dalam usaha mempercantik atau memperkeren blog kita malah merugikan
blog kita, misalnya Anda memasang widget yang terlalu berat untuk
loading blog, hal ini bukan malah menguntungkan blog Anda, malahan akan
berpengaruh buruk kepada pengunjung blog, karena pengunjung blog harus
menunggu lama loading blog Anda.
Cukup menggunakan widget-widget blog yang sederhana saja bisa membuat
blog Anda bagus, rapi dan enak dipandang, Nah, dibawah ini sudah
mestiqui.com sajikan tips mempercantik tampilan blog, sehingga tampilan
blog akan lebih bagus dan keren. berikut ipsnya.
1. Atur Tata Letak Widget
Tatalah widget sesuai yang Anda inginkan, dan jangan sampai dalam
mengatur tata letak widget malah menjadikan tampilan blog tidak rapi,
guakan juga widget yang bermanfaat untuk blog dan mempunyai loading yang
ringan, seperti : Popular Posts, Blog Archive, Label dan lainnya.
Pintar-pintarlah menggunakan widget, Anda bisa melihat widget keren dan
bermanfaat yang pernah mestiqui.com bagikan.
# Baca : Widget Blog Keren dan Bermanfaat
2. Berikan Efek Shadows Dibawah Widget
Di postingan sebelumnya, blog mestiqui.com pernah membagikan satu cara,
yaitu cara membuat efek shadows dibawah widget blog, hal ini juga bisa
membuat Anda lebih keren dan unik. Selain itu, dengan membuat efek
shadows dibawah widget juga bisa membuat blog Anda lebih hidup karena
widget blog seperti ditekuk dari bawah.
# Baca : Cara Membuat Efek Shadow Dibawah Widget
3. Modifikasi Tampilan Scroll Bar
Dengan memodifikasi tampilan scroll bar blog, bisa juga membuat blog
Anda semakin keren dan unik. Bahkan hanya dengan cara yang sederhana,
blog mestiqui.com sudah pernah membagikan cara untuk memodifikasi
tampilan scroll bar, silahkan disimak.
# Baca : Modifikasi Tampilan Scroll Bar Keren di Blog
4. Modifikasi Tampilan Popular Posts
Modifikasi tampilan popular posts bertujuan agar blog Anda lebih keren,
dan juga menarik pengunjung untuk melihat postingan-postingan lain di
blog, jadi memungkinkan juga meningkatkan pageview blog, silahkan juga
simak artikel mestiqui.com tentang modifikasi popular posts.
# Baca : Cara Modifikasi Popular Post Keren
5. Pahami Ciri-ciri Blog Yang Disukai Pengunjung
Dengan memahami ciri-ciri blog yang disukai pengunjung, Anda lebih bisa
mengoptimalkan untuk mengatur tampilan blog Anda secara lebih baik.
Mestiqui.com pernah mengulas tentang beberapa ciri-ciri blog yang
disukai pengunjung, silahkan juga disimak.
ALBUM LENGKAPKU
Minggu, 11 Mei 2014
Selasa, 06 Mei 2014
Cara Mengganti Header Blog
Blog di WordPress.com
tidak dapat kita utak-atik sesuai selera, kecuali kita membayar $15
setahun untuk mendapat akses Edit CSS. Namun, banner header blog kita
dapat diganti sesuai dengan keinginan kita. Caranya pun sangat gampang,
tidak membutuhkan utak-atik kode, cukup dengan beberapa klik saja.
Sebelum memulai, Pertama-tama siapkan
dulu banner yang akan kita jadikan header blog kita. Ukurannya
tergantung tema yang kita pilih. Contoh disini, aku memilih tema
Contemp, ukuran headernya 750 x 140 pixel.
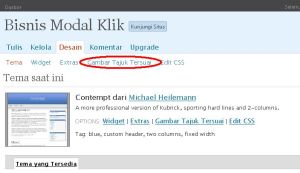
- Login ke akun WordPress kita dan klik tab Desain. Klik tab Gambar Tajuk Tersuai
2. Klik tombol Browse dan cari gambar yang tadi sudah kita siapkan.
Ukurannya biar pas harus disesuaikan dengan yang tertera dihalaman
berikut.
3. Klik unggah. Hasilnya adalah seperti terlihat pada gambar berikut.
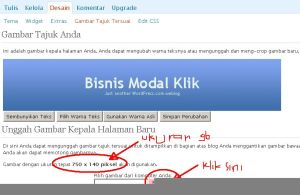
4. Karena banner header yang aku siapkan sudah mengandung judul
tulisan, hasilnya bertumpuk dengan tulisan judul dan sub judul
wordpress. Untuk itu, anda bisa menghilangkan tulisan Judul
WordPress dengan meng-klik tombol Sembunyikan Teks. Kemudian
klik tombol Simpan Perubahan. Klik Kunjungi Situs untuk melihat
hasilnya.
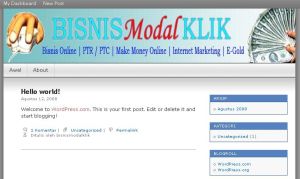
5. Blog kita sudah tampil sesuai selera kita, dengan header yang kita
inginkan. Tugas selanjutnya adalah mengisi blog dengan tulisan-
tulisan bagus agar dikunjungi banyak orang.
Cara Mengganti Template
Caranya : Setelah Login cari “Tampilan” -> “Tema” pilih “Small Potato” keq gambar bawah tuh…
selesai
Cara Memasang Glavatar Blavatar
- Login
- Pengaturan
- Umum
- Pilih berkas (file gambarnya) -> open
- Upload Gambar
selesai
Apa Itu Blog?
Weblog merupakan bentuk
perkembangan dari website pribadi atau homepage. Secara umum,
pengertian weblog adalah suatu situs yang biasanya dikelola oleh satu
orang secara individual, seringkali terfokus pada suatu subjek atau
topik tertentu, baik berita, catatan harian, kumpulan link, daftar
komentar atau hasil pikiran yang update secara teratur dengan susunan
posting terbaru berada paling atas diikuti posting-posting sebelumnya
sesuai dengan urutan kronologi waktu, dan mempunyai frekuensi kunjungan
oleh orang lain yang tinggi.
Istilah “weblog” tersebut pertama kali dikemukakan oleh Jorn Barger
dalam websitenya—Robot Wisdom—pada bulan Desember 1997 yang digunakan
untuk menyebut suatu jenis website pribadi yang selalu diupdate secara
kontinyu dan berisi link-link ke website lain disertai dengan
komentar-komentar. Peter Merholz dalam websitenya—www.peterme.com, pada
awal 1999 telah menggunakan kata “wee’ blog” atau dipendekkan menjadi
“blog” untuk menghindari kerancuan dengan kata ”web log”, yaitu istilah
yang biasa digunakan untuk menyebut suatu file yang merekam informasi
tentang pengunjung suatu website pada suatu server. Pada Maret 2003,
Kamus Bahasa Inggris Oxford telah memasukkan kata weblog atau blog
tersebut sebagai kosakata baru, dan dikategorikan sebagai kata benda.
Begitu pula blogger, yaitu istilah yang digunakan untuk menyebut editor
atau orang yang memiliki suatu weblog. Sedangkan blogging merupakan kata
kerja dari weblog yang dimaknai sebagai kegiatan memiliki dan mengelola
suatu weblog.
Secara umum, weblog
berisi catatan pribadi pemiliknya tentang topik-topik yang dia sukai dan
tidak dia sukai, apa yang dia pikirkan, kegiatan kesehariannya, apa
tanggapannya pada suatu isu maupun hubungannya dengan orang-orang
disekitarnya. Selain itu, banyak juga weblog yang berisi informasi
penting dan bermanfaat, misalnya tip dan trik, artikel-artikel, hasil
penelitian, materi kuliah, dll. Karena itu weblog bersifat sangat
personal. Weblog merupakan salah satu cara mudah untuk bisa mengenal
kepribadian individu di dunia maya.
Masing-masing blogger
bisa melakukan personalisasi terhadap weblognya sesuai dengan yang
diinginkannya. Terlebih lagi, penyedia layanan weblog, seperti blogger
dan blogdrive misalnya, tidak memberikan batasan atau larangan apapun
terhadap bentuk isi dan format weblog. Interface suatu weblog yang dapat
diakses dari browser manapun—baik internet explorer, opera, mozilla dan
sebagainya—biasanya berupa halaman web kosong yang dapat ditambahi
dengan form-form dan berbagai fasilitas sebagian yang sudah disediakan.
Pada halaman kosong tersebut, blogger bisa menuliskan apapun dan pada
waktu kapanpun. Selanjutnya, hanya dengan satu klik saja, hal yang
tertulis tersebut dapat dipublikasikan secara terbuka.
Faktor kemudahan
tersebut juga yang menjadi pemicu merebaknya trend blogging di internet.
Weblog memberikan kesenangan bagi blogger untuk mengemukakan pikirannya
tanpa kekhawatiran terhadap respon dari orang lain.
2. Bagaimana Cara Membuat Blog di WordPress?
Sebelum anda membuat
blog, terlebih dahulu anda di wajibkan memiliki alamat Email, bagi anda
yang belum memiliki alamat Email bisa Daftar di www.yahoo.com, www.plasa.com, www.Telkom net, www.gmail, anda bisa membuat Email secara gratis disana.
Dan bagi anda yang sudah memiliki Email, anda bisa langsung membuat Blog dengan cara mendafar ke http://id.wordpress.com/, anda membutuhkan panduan? silahkan klik disini….
saya akan memberikan panduan bagaimana cara membuat sebuah Blog dan
untuk mempermudah proses pembuatan blog saya juga menyertakan gambar
berikut langkah – langkah apa saja yang harus dlakukan.
3. Manfaat Blog Bagi Pelajar- mampu meningkatkan pemerataan pendidikan;
- mengurangi angka putus sekolah atau putus kuliah atau putus sekolah;
- meningkatkan prestasi belajar;
- meningkatkan kehadiran siswa di kelas,
- meningkatkan rasa percaya diri;
- meningkatkan wawasan (outward looking
- mengatasi kekurangan tenaga pendidikan; serta
- meningkatkan efisiensi.
Selasa, 29 April 2014
cara memasang foto profile di blog
Pasang Foto di Profile Blogger/Blogspot
Banyak blogger yg nanya tentang bagaimana cara memasukkan fotonya yg ganteng dan cantik di profile blognya. Berbeda dg di blog gratis lain, di blogger/blogspot, prosesnya agak sedikit rumit bagi yg masih baru di dunia internet.
Ada dua cara memasukkan foto :
Cara Pertama:
Upload foto Anda di postingan blog. Caranya:
(a) Setelah login, klik link blog Anda.
(b) Klik menu "posting" atau "Create"
(c) Di toolbar posting ada tombol bergambar panorama warna biru. Klik
di situ, dan akan muncul pop-up window untuk "upload images"
(d) Klik browse ke file foto Anda yg sudah tersimpan di komputer
(e) Klik Upload Image warna biru (tunggu beberapa saat sampai proses
upload selesai)
(f) Klik Done
(g) Sekarang foto Anda sudah masuk ke posting. Klik menu "Edit HTML"
di toolbar posting bagian atas sebelah kanan.
(h) Akan tampak sejumlah kode HTML di situ. Copy/paste kode yg berada
setelah tulisan [src="] yaitu link yg dimulai dg [http://] dan
berakhir dg [.jpg] atau [.jpeg]
(i) Simpan link tsb. di notepad atau ditulis di kertas.
(j) Jangan lupa, klik publish.
(k) Setelah itu, klik menu "Dashboard"
(l) Klik menu "Edit Profile"
(m) Di sini ada menu "Photo URL", paste link foto Anda tadi di kotak
yg tersedia.
(n) Klik "Save Profile" di bagian paling bawah.
(o) Selesai.
CARA KEDUA
---------------------
Cara kedua adalah dg meng-upload (memasukkan/menyimpan) foto Anda di hosting lain, dan baru kemudian link URL foto tsb. di copy/paste ke profile blogger/blogspot.
Yg paling mudah, simpan/upload foto Anda di http://geocities.com karena hosting ini milik yahoo.com. Jadi, siapa saja yg memiliki email yahoo dapat langsung log-in ke geocities.com dg memakai id yahoo Anda.
Misalkan file foto Anda adalah jenggot.jpg dan email id Anda mukhliszamzami. Maka, nantinya setelah foto itu diupload ke geocities, link url Anda akan menjadi sebagai berikut: http://geocities.com/mukhliszamzami/jenggot.jpg. Nah, copy/paste link
tsb. ke profile blogger.com di kolom yg tersedia dan setelah itu SAVE
CHANGES dan REPUBLISH. (Mario Gagho http://kolom-mario.blogspot.com)
Banyak blogger yg nanya tentang bagaimana cara memasukkan fotonya yg ganteng dan cantik di profile blognya. Berbeda dg di blog gratis lain, di blogger/blogspot, prosesnya agak sedikit rumit bagi yg masih baru di dunia internet.
Ada dua cara memasukkan foto :
Cara Pertama:
Upload foto Anda di postingan blog. Caranya:
(a) Setelah login, klik link blog Anda.
(b) Klik menu "posting" atau "Create"
(c) Di toolbar posting ada tombol bergambar panorama warna biru. Klik
di situ, dan akan muncul pop-up window untuk "upload images"
(d) Klik browse ke file foto Anda yg sudah tersimpan di komputer
(e) Klik Upload Image warna biru (tunggu beberapa saat sampai proses
upload selesai)
(f) Klik Done
(g) Sekarang foto Anda sudah masuk ke posting. Klik menu "Edit HTML"
di toolbar posting bagian atas sebelah kanan.
(h) Akan tampak sejumlah kode HTML di situ. Copy/paste kode yg berada
setelah tulisan [src="] yaitu link yg dimulai dg [http://] dan
berakhir dg [.jpg] atau [.jpeg]
(i) Simpan link tsb. di notepad atau ditulis di kertas.
(j) Jangan lupa, klik publish.
(k) Setelah itu, klik menu "Dashboard"
(l) Klik menu "Edit Profile"
(m) Di sini ada menu "Photo URL", paste link foto Anda tadi di kotak
yg tersedia.
(n) Klik "Save Profile" di bagian paling bawah.
(o) Selesai.
CARA KEDUA
---------------------
Cara kedua adalah dg meng-upload (memasukkan/menyimpan) foto Anda di hosting lain, dan baru kemudian link URL foto tsb. di copy/paste ke profile blogger/blogspot.
Yg paling mudah, simpan/upload foto Anda di http://geocities.com karena hosting ini milik yahoo.com. Jadi, siapa saja yg memiliki email yahoo dapat langsung log-in ke geocities.com dg memakai id yahoo Anda.
Misalkan file foto Anda adalah jenggot.jpg dan email id Anda mukhliszamzami. Maka, nantinya setelah foto itu diupload ke geocities, link url Anda akan menjadi sebagai berikut: http://geocities.com/mukhliszamzami/jenggot.jpg. Nah, copy/paste link
tsb. ke profile blogger.com di kolom yg tersedia dan setelah itu SAVE
CHANGES dan REPUBLISH. (Mario Gagho http://kolom-mario.blogspot.com)
Jumat, 11 April 2014
cara membuat navigasi horizontal bercabang
Template default bawaan blogger biasanya minim sekali dengan
widget-widget termasuk menu navigasi. Terkecuali jika kita mendownload
sendiri template dari blog lain. Menu navigasi penting artinya untuk
meningkatkan kunjungan ke blog kita, walaupun masih ada cara lain
seperti menambahkan label, recent posts, related posts ataupun popular
posts di blog kita. Menu navigasi biasanya terdiri dua macam; vertikal
dan horisontal. Menu navigasi Vertikal
atau menu navigasi lurus ke atas biasanya diletakkan di sidebar,
sedangkan menu navigasi horisontal kita letakkan di atas judul posting atau di bawah header/judul blog.
| menu navigasi horizontal bercabang |
Membuat menu navigasi bisa dilakukan dengan berbagai cara, bisa memasukkan kode css ke dalam template, ini permanen tentunya, dan cara yang kedua cukup menambahkan widget dengan memasukkan kode tertentu ke dalam widget/gadget tersebut. Pada tutorial ini saya akan membuat menu navigasi horizontal dengan cara yang cukup mudah yang letaknya di bawah header.
Oke langsung saja bagaimana cara membuat menu navigasi horisontal bercabang,
Masuk ke akun blogger> Dasbor > tata letak > Tambahkan gadget > pilih HTML/Javascript, kemudian masukkan kode berikut ini. (Jangan lupa saat menambahkan gadget, pilih gadget yang di bawah header.)
 |
| add menu navigasi |
<style>
#menunavigasihorisontal {
background: #848484;
width: 100%;
color: #FFF;
margin: 10px 0;
padding: 0;
position: relative;
border-top:0px solid #960100;
height:35px; }
#bb2nav {
margin: 0;
padding: 0;}
#bb2nav ul {
float: left;
list-style: none;
margin: 0;
padding: 0;}
#bb2navli {
list-style: none;
margin: 0;
padding: 0;}
#bb2nav li a, #bb2nav li a:link, #bb2nav li a:visited {
color: #FFF;
display: block;
font:bold 12px Helvetica, sans-serif;
margin: 0;
padding: 9px 12px 11px 12px;
text-decoration: none;
border-right:0px solid #627AAD;}
#bb2nav li a:hover, #bb2nav li a:active {
background: #2E9AFE;
color: #FFF;
display: block;
text-decoration: none;
margin: 0;
padding: 9px 12px 11px 12px;}
#bb2nav li {
float: left;
padding: 0;}
#bb2nav li ul {
z-index: 9999;
position: absolute;
left: -999em;
height: auto;
width: 160px;
margin: 0;
padding: 0;}
#bb2nav li ul a {
width: 140px;}
#bb2nav li ul ul {
margin: -25px 0 0 161px;}
#bb2nav li:hover ul ul, #bb2nav li:hover ul ul ul, #bb2nav
li.sfhover ul ul, #bb2nav li.sfhover ul ul ul {
left: -999em;}
#bb2nav li:hover ul, #bb2nav li li:hover ul, #bb2nav li li
li:hover ul, #bb2nav li.sfhover ul, #bb2nav li li.sfhover ul, #bb2nav
li li li.sfhover ul {
left: auto;}
#bb2nav li:hover, #bb2nav li.sfhover {
position: static;}
#bb2nav li li a, #bb2nav li li a:link, #bb2nav li li a:visited {
background: #EDEFF4;
width: 120px;
color: #3B5998;
display: block;
font:normal 12px Helvetica, sans-serif;
margin: 1px 0 0 0;
padding: 9px 12px 10px 12px;
text-decoration: none;
z-index:9999;
border:1px solid #ddd;
-moz-border-radius:4px;
-webkit-border-radius:4px;}
#bb2nav li li a:hover, #bb2nav li li a:active {
background: #627AAD;
color: #FFF;
display: block;}
#bb2nav li li li a, #bb2nav li li li a:link, #bb2nav li li li
a:visited {
background: #EDEFF4;
width: 120px;
color: #3B5998;
display: block;
font:normal 12px Helvetica, sans-serif;
padding: 9px 12px 10px 12px;
text-decoration: none;
z-index:9999;
border:1px solid #ddd;
margin: 1px 0 0 -14px;}
#bb2nav li li li a:hover, #bb2nav li li li a:active {
background: #627AAD;
color: #FFF;
display: block;}
</style>
<div id='menunavigasihorisontal'>
<ul id='bb2nav'>
<li>
<a href='#'>Home</a>
</li>
<li>
<a href='#'>Tentang Saya</a>
</li>
<li>
<a href='#'>Contact</a>
<ul>
<li><a href='#'>Sub Halaman 1</a></li>
<li><a href='#'>Sub Halaman 2</a></li>
<li><a href='#'>Sub Halaman 3</a></li>
</ul>
</li>
<li>
<a href='#'>Daftar Isi ▼</a> <ul>
<li><a href='URL'>Sub Menu 1</a></li>
<li><a href='Url'>Sub Menu 2</a></li>
<li><a href='Url'>Sub Menu 3</a>
<ul>
<li><a href='#'>Sub Sub Menu 1</a></li>
<li><a href='#'>Sub Sub Menu 2</a></li>
<li><a href='#'>Sub Sub Menu 3</a></li>
</ul>
</li>
</ul> </li>
</ul>
</div>
</div>
Pengaturan dan modifikasi;
1. Silahkan ubah warna background menu sesuai selera ditandai dengan kode seperti #2E9AFE
2. Untuk membuang cabang yang tidak dibutuhkan (mungkin terlalu banyak lihat kode berwarna biru
<ul>bisa juga sobat tambahkan di item menu lainnya jika ingin.
<li><a href='#'>Sub Sub Menu 1</a></li>
<li><a href='#'>Sub Sub Menu 2</a></li>
<li><a href='#'>Sub Sub Menu 3</a></li>
</ul>
3. Masukkan alamat halaman atau postingan blog yang dikehendaki pada kode # .
4. Perhatikan kode-kode yang sudah diberi warna saat menambah atau membuang item menu tertentu agar tidak error.
Oke saya kira sudah cukup jelas dan mudah, untuk live demo silahkan buka di sini
Selamat mencoba.
Update:
Buat sobat yang bermasalah saat memasang di elemen header cari kode berikut ini (warna merah):
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Sample Blog (Header)' type='Header'>
<b:includable id='main'>
ganti 1 menjadi 3 no menjadi yes sehingga menjadi seperti ini.
<b:section class='header' id='header' maxwidgets='3' showaddelement='yes'>Setelah itu pindahkan kode HTML/javascriptnya diatas atau di bawah elemen header.
Buka juga CSS 3 drop down menu navigasi yang saya pakai ini
Rabu, 09 April 2014
cara membuat blog
 |
| Cara Membuat Blog Sendiri |
Untuk itulah disini Blog Berguru SEO akan mencoba membantu kawan-kawan yang ingin Belajar Cara Membuat Blog, dan secara gratis pula tentunya.
Disini saya akan mencoba menjelaskan cara membuat blog dengan bahasa yang sesederhana mungkin, dengan harapan Anda yang tidak mempunyai latar webmaster (sebutan untuk orang yang jago bikin website) sekalipun mampu mengikuti Tutorial mengenai Cara Membuat Blog ini.
- Tutorial : Cara Membuat Blog di Blogger
- Update 1 : Cara Membuat / Menulis Artikel di Blog ↓
- Update 2 : Cara Membuat Blog Agar SEO Friendly ↓
- Update 3 : Cara Membuat Blog Makin Cantik ↓
- Update 4 : Cara Membuat Blog Dengan Video ↓
Baiklah langsung saja kita mulai tutorial mengenai cara membuat blog yang pertama.
Cara Membuat Blog Sendiri Gratis di Blogger
Perlu dicatat, ketikka Anda ingin membuat blog di Blogger, maka email yang harus digunakan adalah Gmail, tidak boleh Yahoo Mail ataupun email dari Microsoft.
- Hal pertama yang harus Anda persiapkan tentunya adalah Email dari Google, atau kita sering menyingkatnya Gmail.
Saya yakin 101% dari Anda sudah memiliki Akun Gmail, maka disini saya tidak perlu menjelaskan lagi cara membuatnya. Khusus (spesial) untuk Anda yang belum punya akun Gmail dan dan tidak mau repot mencari Tutorialnya di google. Maka Anda bisa membacanya langsung di Cara Daftar Email di Gmail (Google Mail).
- Setelah Anda menyiapkan Akun Gmail yang akan Anda pakai untuk
Membuat Blog, maka langkah selanjutnya tentu saja kita harus mengunjungi
situs untuk membuat blog tersebut.
Sesuai judul yang saya buat yaitu Membuat Blog di Blogger, maka disini kita akan mengunjungi situs http://www.blogger.com, walaupun blogger.com ini bukan satu-satunya tempat untuk membuat blog. Karena masih ada tempat untuk membuat blog lain, yang juga gratis, diantaranya adalah Wordpress dan Mywapblog.

Cara Membuat Blog (Gambar: 1)
- Nah, setelah kita sampai di Blogger.com maka kita akan disuguhkan halaman depan seperti ini.

Cara Membuat Blog (Gambar: 2)
Inilah alasan mengapa tadi saya terlebih dahulu memastikan kepada Anda untuk memiliki akun Gmail, karena jika tidak punya, maka tentunya kita hanya akan berhenti pada Halaman depan Blogger ini (service login).
- Lanjut, saya anggap tadi Anda sudah bisa menembus pertahanan Google (service login) tersebut.
Setelah masuk pada halaman utama (home) Blogger, klik tombol New Blog atau Blog Baru yang ada di sebelah pojok kanan atas layar monitor Anda.

Cara Membuat Blog (Gambar: 3)
- Nanti akan muncul Pop Up seperti gambar dibawah ini.

Cara Membuat Blog (Gambar: 4)
- Tinggal Anda isi Title dengan Judul Blog dan Address dengan Alamat Blog.
Ohya, pastikan saat Anda memilih Nama Blog, muncul Simbol Check
berwarna biru di sebelah kanan, kalau muncul tanda atau Simbol Pentung
berarna merah itu artinya nama Blog yang Anda pilih sudah digunakan
orang lain.

Cara Membuat Blog (Gambar: 5)
Langkah akhir tinggal Anda klik Buat Blog atau Create blog!
Sampai disini sebenarnya kita sudah berhasil Membuat Blog di Blogger. Namun belum maksimal, karena kita belum menyentuh XML atau Template dari Blog yang baru saja kita buat, jadi jika Blog yang baru saja kita buat dibuka, maka Tampilannya akan masih sederhana.
Untuk cara mendekorasi blog dan segala macamnya, akan saya bahas di Artikel selanjutnya ya, karena mengingat judul yang saya buat hanyalah untuk membahas Cara Membuat Blog, bukan cara Mendekorasi Blog. Hehe, jadi tunggu saja Trik lainnya yang akan diberikan oleh Blog Berguru SEO ini.
[ Update : 12/12/2013 ] Cara Membuat / Menulis Artikel di Blog
Karena tadi ada teman saya yang menyarankan untuk menulis juga cara membuat artikelnya, okelah akan saya tambah.
Untuk membuat maupun artikel di Blogger, sebenarnya cukup mudah yaitu Anda cukup mengklik tombol pos, bentuk icon-nya seperti ini

Letak tombol tersebut adalah disebelah kiri layar monitor Anda.
Lanjutkan dengan mengklik icon pensil yang di bagian atas.
 |
| Cara Menulis Artikel di Blog (Gambar: 1) |
Ohya, dihalaman editor tersebut ada 2 Mode, yang pertama adalah Compose ( Teks Normal ) dan satunya lagi HTML ( Kode ).
Perbedaan dari kedua Tipe atau Mode tersebut adalah jenis teks yang akan Anda lihat.
Saya contohkan jika Anda ingin membuat tulisan SEO dengan format yang tebal.
Perhatikan perbedaanya.
 |
| Cara Menulis Artikel di Blog (Gambar: 2) |
Dari gambar diatas saya yakin Anda sudah bisa membedakan antara Compose dan HTML. Bisa dikatakan Mode HTML memang lebih rumit ketimbang Mode Compose.
Sekedar catatan, dalam menulis suatu artikel atau konten, ada beberapa hal yang harus Anda perhatikan, diantaranya adalah :
- Penggunaan Tag Heading H1, H2, H3
- Penggunaan Keyword di Awal Kalimat
- Kata Penutup Yang Tepat Untuk SEO
Jika ketiga poin diatas kurang jelas, Anda bisa membaca secara lengkap disini Cara Menulis Konten Yang SEO Friendly.
Mungkin sampai disini dulu tutorial mengenai Cara Membuat Blog Sendiri Secara Gratis di Blogger, kedepan akan saya update lagi jika ada permintaan. Akhir kata saya ucapkan terimakasih telah bersedia membaca.
[ Update : 1/10/2014 ] Cara Membuat Blog Agar SEO Friendly
Siapa sih yang tidak ingin memiliki blog yang SEO Friendly ? tentu semua orang menginginkannya bukan ? nah, tapi masalahnya tidak semua orang mengetahui bagaimana cara membuat blog mereka agara SEO Friendly.
Untungnya saya telah menulis beberapa cara yang bisa kita lakukan agar blog kita makin SEO, diantaranya adalah :
Inti dari Cara Membuat Blog agar SEO adalah menempatkan Pengunjung dan Robot Google dibagian atas, maksudnya, kita tidak hanya membuat blog yang nyaman untuk pengunjung saja, tapi juga harus nyaman ketika Robot Google mengunjungi blog Anda.
Pertanyaanya, bagaiamanakah cara membuat blog supaya disukai Robot Google ? ya salah satunya dengan teknik optimasi on-page pada blog tersebut.
Semisal yang umum adalah mengganti H1 sebagai Judul Artikel, memakai Microdata pada setiap artikel yang kita buat. Jika masih bingung tentang apa itu Microdata, Anda bisa membaca artikel yang saya tulis mengenai microdata tersebut di Microdata HTML5.
[ Update : 1/13/2014 ] Cara Membuat Blog Makin Cantik
Kabar gembira untuk teman-teman yang baru belajar mengedit template. Tepat tanggal 27 Desember kemarin Blog BerguruSEO telah selesai menulis tutorial singkat bagaimana Cara Mengedit Template Blog dari Part 1 sampai Part 4, jadi total ada 4 Artikel yang sudah saya tulis untuk teman-teman yang ingin belajar mengedit template blognya sendiri.
 |
| Hasil Akhir Cara Membuat Blog Makin Cantik |
Cuplikan singkat dari ke empat Part tersebut :
- Cara Edit Template Blog Part 1 :
Pada part pertama ini kita fokus pada cara menggunakan alat yang akan dipakay untuk mengedit (developers tool) dan juga sedikit melakukan goresan pada bagian heading, backgorund body luar, dan dalam.
- Cara Edit Template Blog Part 2 :
Pada part dua, yang kita bahas adalah pengeditan sidebar, meliputi judul widget yang ada di sidebar, border pemisah judu widget dan isi widget. Intinya pada part ini fokus untuk sidebar blog.
- Cara Edit Template Blog Part 3 :
Di Part ketiga ini fokusnya adalah belajar membuat navigasi dibawah header blog. Tentunya ini sangat penting ada di Blog, karena sangat memudahkan pengunjung ketika ingin menjelajahi Blog Anda.
- Cara Edit Template Blog Part 4 :
Di tahap terkahir ini kita hanya menyempurnakan template sebelumnya yang sudah kita buat, ditambah Anda bisa langsung mengunduh file mentah template yang sudah kita buat di Part 1 - 3.
4 Tahap Cara Mengedit Template Blog diatas saya tulis dengan bahasa yang sederhana, jadi untuk Anda yang benar-benar Pemula dalam dunia Blogging saya yakin akan mudah untuk mengikuti tutorialnya dari awal sampai akhir.
Cara Memasang Kotak Penggemar Facebook Di Blogger
Published :
16.46
Author :dominika liha
CARA MEMASANG PENGGEMAR FACEBOOK DI BLOGGER
1.Log In ke akun facebook anda , jangan ke akun orang laen. heheheh Selanjutnya anda klik Profil
CARA MEMASANG PENGGEMAR FACEBOOK DI BLOGGER
2.Setelah anda klik Profil Cari Bacaan Buat Lencana Profil yang letaknya ada di kiri paling bawah .Carinya pelan-pelan tulisanya warna biru dan agak kecil.Setelah ketemu tinggal klik dech .hehehe
CARA MEMASANG PENGGEMAR FACEBOOK DI BLOGGER
3.Setelah anda Itu lihat Bagian kiri atas Ada mnu Lencana Profil ,Lalu kamu klik beranda widget Setelah itu Kamu pilih Kotak Penggemar
CARA MEMASANG PENGGEMAR FACEBOOK DI BLOGGER
4.Setelah itu Silakan anda buat halaman penggemar anda dulu jika belum ada .Cari bacaan buat halaman
CARA MEMASANG PENGGEMAR FACEBOOK DI BLOGGER
5.Setelah anda membuat halaman akan tampil kode HTML Kotak penggemar facebook anda atau Pilih Other supaya Kode HTMLNya Nongol. Copy Kode tersebut Lalu Log In Ke blogger Lalu Klik Tata Letak Klik lagi Tambah Gadget Pilih HTML/Javasript Lalu Copy Kodenya di situ dan kalo sudah selesai silakan kamu klik SIMPAN.
Selesai Tinggal lihat hasilnya..
Langganan:
Komentar (Atom)